監聽子組件
父組件: 透過v-on監聽子組件事件
子組件: 透過$emit傳遞事件名稱
子元件
於觸發點定義事件名稱do-emit
<button @click="$emit('do-emit')">Do Add</button>
父元件
監聽事件do-emit,並執行指令
<HelloWorld @do-emit="count += 1"/>
// default: 0
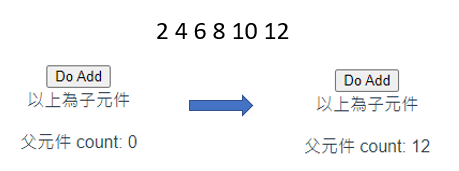
count: {{count}}
起前端測試
子元件
調整觸發方式為方法:doEmit
<button @click="doEmit">Do Add</button>
定義方法:實際執行emit點
doEmit: function () {
this.$emit("do-emit", 2);
}
父元件
調整監聽方式為方法
<HelloWorld @do-emit="addCount" />
定義方法:實際執行資料操作點
// val = 2
addCount: function (val) {
this.count += val;
},
起前端測試
大多數情況若值過多可改為傳遞物件
watch: {
// emit multiple values
watchVal: function (newValue, oldValue) {
this.$emit("emit-name", newValue, oldValue);
},
},
父元件
HTML
定義輸入框、綁定text
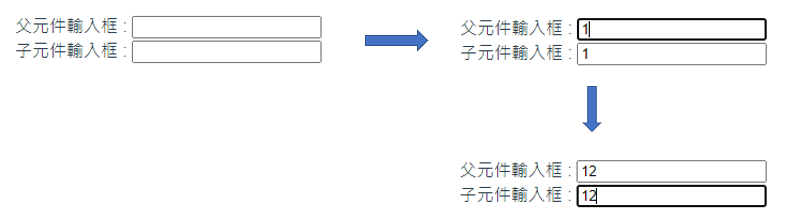
父元件輸入框 :
<input v-model="text" maxlength="11">
<br />
<HelloWorld :text="text" @emit-input="changeText" />
data
text: "",
定義監聽方法
changeText: function(val) {
this.text = val;
}
子元件
// @input : 變動時觸發
<input v-model="text" @input="emitInput"/>
prop
props: {
text: String
},
定義方法
emitInput: function () {
this.$emit("emit-input", this.text);
},
emitInput: function() {
console.log(this.text)
this.$emit('emitInput',this.text)
}
起前端測試
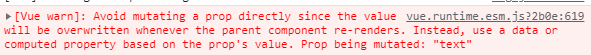
看似成功,但其實console有錯誤提醒如下
大致是說直接拿prop的值進行使用可能因為來源產生問題
-> 進行來源值監聽,並用新參數接收
子元件輸入框
<input v-model="newText" @input="emitInput"/>
定義新變數
newText:""
監聽來源prop
watch: {
text: function (newValue) {
this.newText = newValue;
},
},
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide![]()
